What is MERN Stack ?

What is MERN Stack?
MERN is a stack of four key technologies (MongoDB, Express.js, React.js, Node.js). You can also called that, MERN stands for MongoDB, Express.js, React.js, Node.js.
- MongoDB : A document database (No-SQL), Faster, Smarter and fully managed in the cloud.
- Express.js : A server-side web framework for Node.js. Express(.js) comes in the middle tier of MERN architecture.
- React.js : A JavaScript framework for building user interface.
- Node.js : A popular and powerful JavaScript server plateform
Responsibility of Technologies in MERN stack
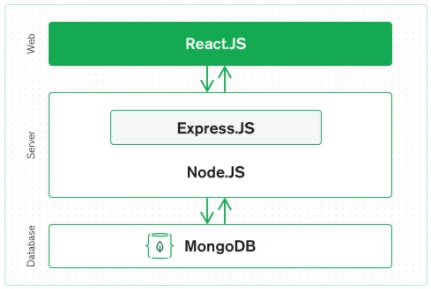
To understand the responsibility of technologies in MERN, we must understand the working architecture that, how it present in architecture and how it behaves in MERN applications?

React.js
React.js is in the top tier of MERN Stack architecture. React.js used as front end client side of application. React.js is a JavaScript framework for creating dynamic web application in HTML. React also allows us to build up complex interfaces through simple Components, connect them to data and render them as HTML.
Express.js and Node.js
At the second tier of MERN architecture is server. There are two key technologies Express.js and Node.js are in this tier.
Node.js build server plateform to run the application.
Express.js is a server-side framework for Node.js. Express.js has powerful models for URL routing and handling HTTP requests and responses. It has functions to use MongoDB's Node.js drivers, either via callbacks for using Promises, to access and update data in your MongoDB database.
MongoDB database
Any database use to store data (user profiles, content, uploads, about any product, etc.). MongoDB is a database that is easy to work with as React, Express and Node.
MongoDB is JSON documents based database for React.js application. It is fast and powerful database.
Reason to use MERN Stack
Today's web developers looking to move quickly, particularly for those with Reactjs experience.
This is fully JavaScript environment at all tier of MERN architecture, either front-end (client side) or back-end (server side). No need to learn to any other language to build your application. JavaScript language is enough to develop the application. Database that is MongoDB is also store the data in JSON (Java Script Object Network) in Binary JSON called it BSON.
MongoDB works extremely well with Node.js, and makes storing, manipulating, and representing JSON data at every tier of our application incredibly easy. For cloud-native applications, MongoDB Atlas makes it even easier, by giving you an auto-scaling MongoDB cluster on the cloud provider of your choice, as easy as a few button clicks.
The combination means that JSON data flows naturally from front to back, making it fast to build on and reasonably simple to debug. Plus, you only have to know one programming language, and the JSON document structure, to understand the whole system!
Use of MERN Stack
A few examples might be: - Workflow management - News aggregation - Todo apps and Calendars - Interactive forums / social products
Prerequisite to learn MERN Stack
Before you learn MERN development you must learn -
You must learn not basic JavaScript but also some Advance JavaScript (ex- EC6, etc. ).
After that we will learn easily step-by-step MERN Development in our further content.

0 comment(s)